How to create and configure Facebook API keys?
**Firstly make sure SSL is installed on your site (i.e Your site links should be like https://{Your website}). Don’t use any plugin to make your site ssl secure. You may ask your hosting provider to install ssl on your site.
1. Login to Facebook Before creating a developer account, login in to your Facebook account.
2. Developer Account You’ll need Facebook developer account to get started. If you don’t have one, upgrade your personal Facebook account to a Facebook Developer account now. Skip this step, if you already have a developer account.
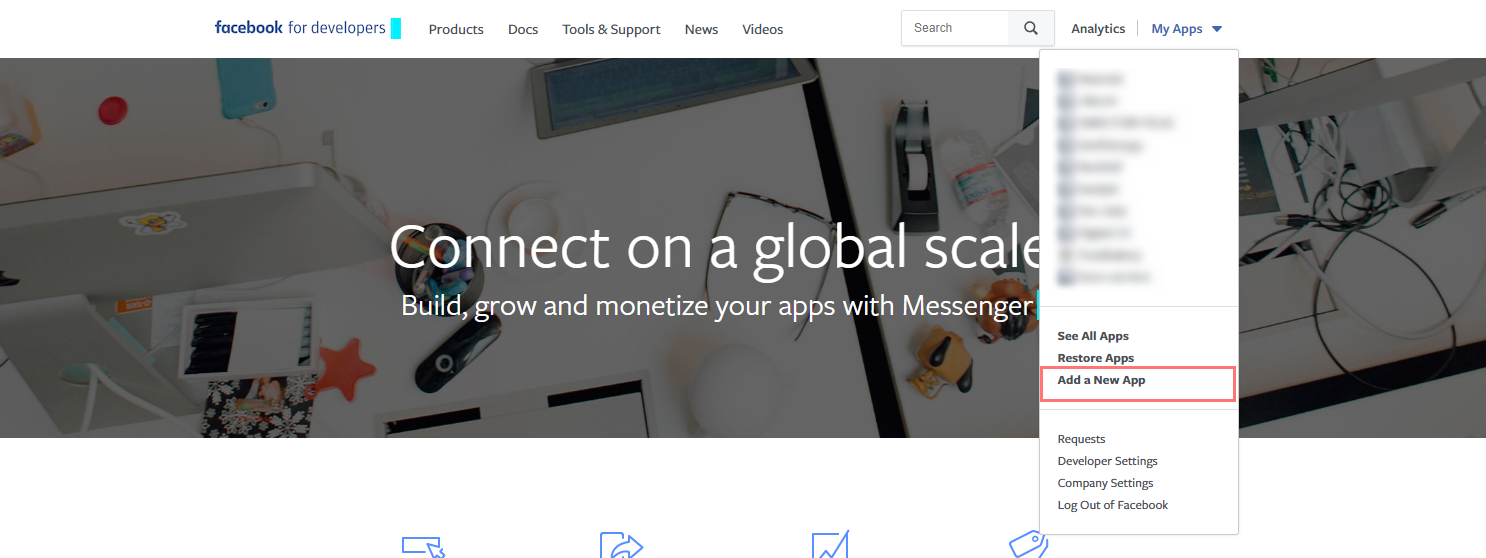
3. Create new Facebook app Choose My Apps in the header navigation and select Add a New App.
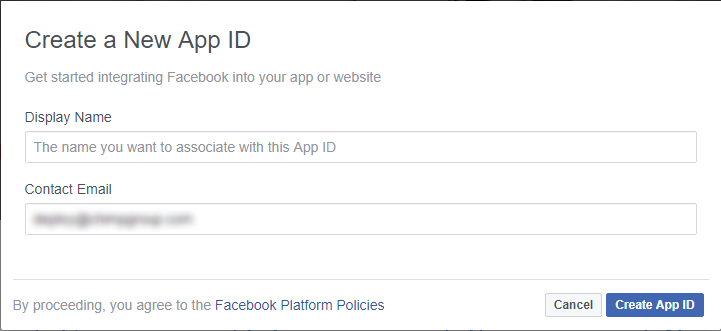
4. Choose a Name Choose a name for your app and add your email
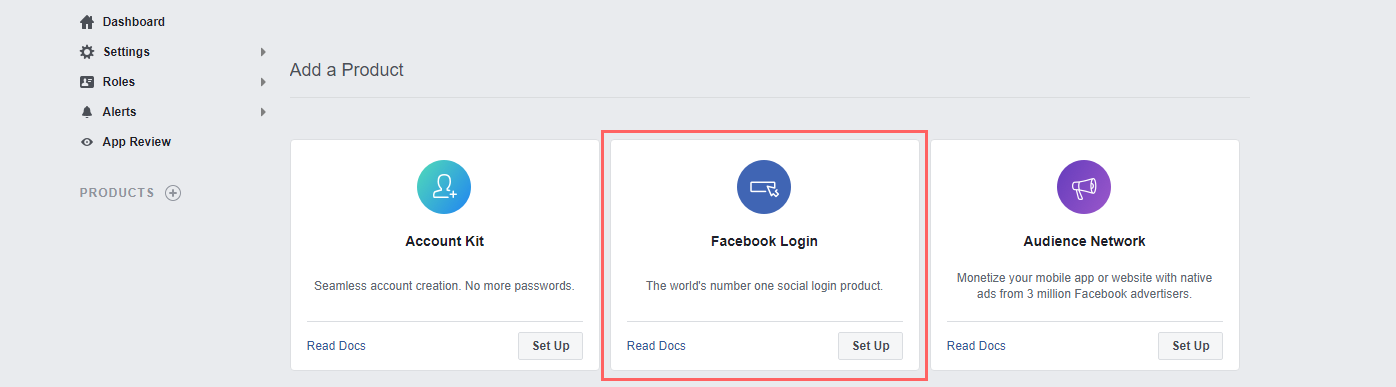
5. Choose the product Facebook login
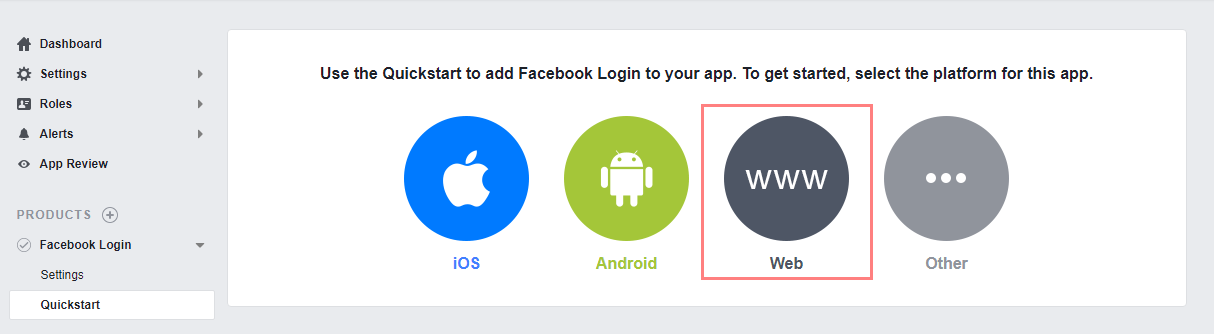
6. Choose Platform Choose the platform you want to add. If your app is on multiple platforms, you’ll be able to add them to your Facebook app later.
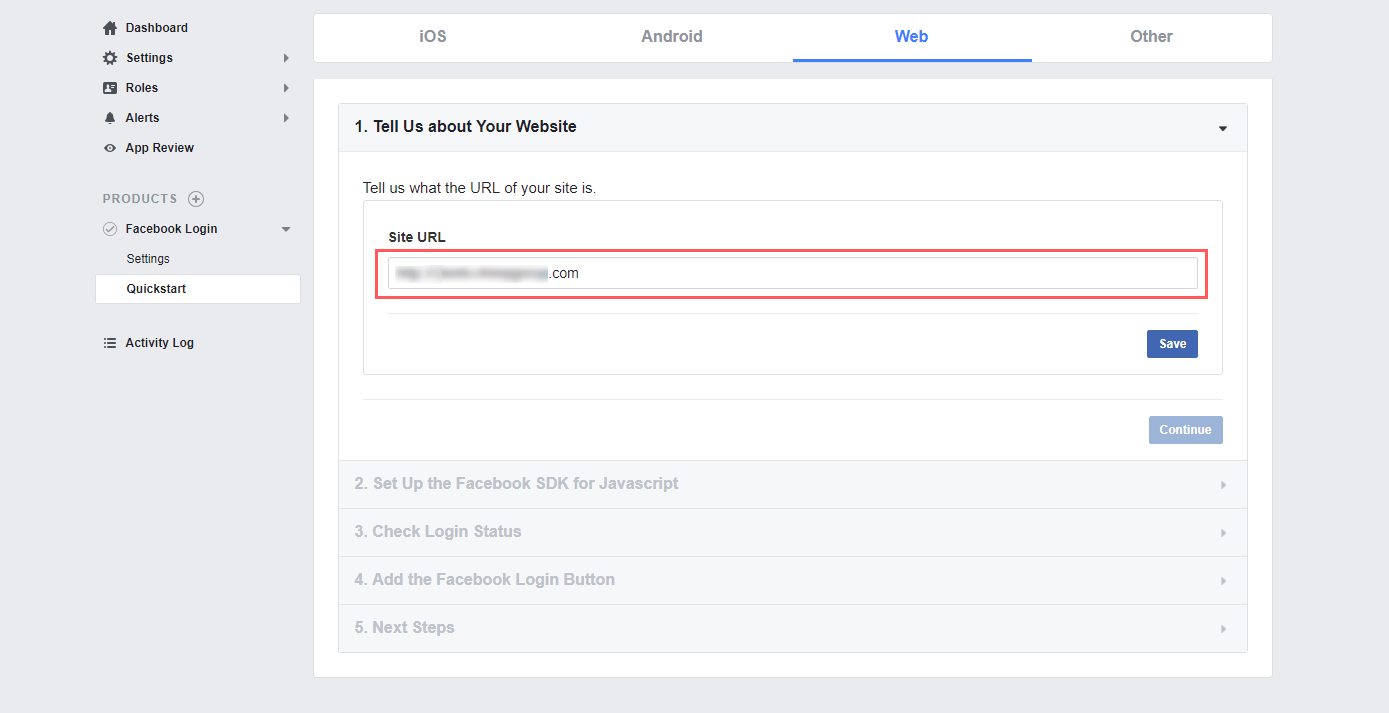
7. Add site URL add the url of your site in quickstart’s web section.
8. Follow “Quick Start” Steps The quick start wizard will help you to set up your Facebook app for the selected platform. You can come back to the quick start wizard at a later time to either continue your setup or add a new platform to your app.
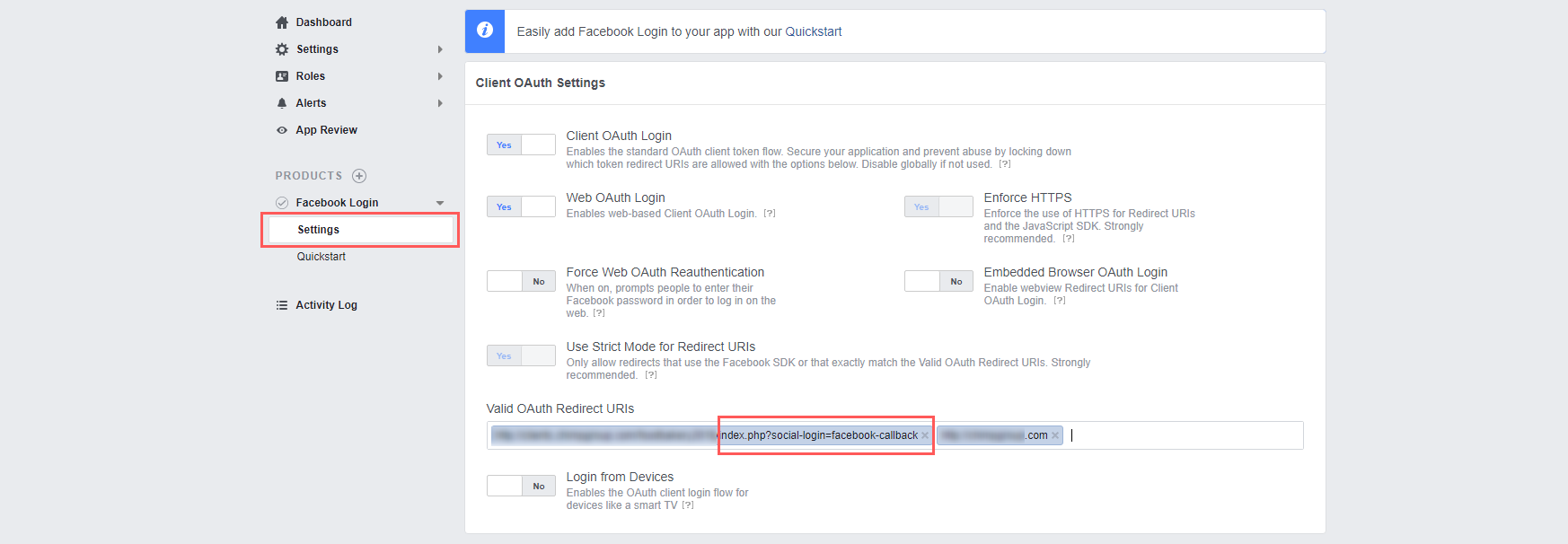
9. Navigate to “Settings” under Facebook login Add your site URL and redirect URL under “Valid OAuth Redirect URLs”(i.e https://{Your website} & https://{Your website}/index.php?social-login=facebook-callback ).

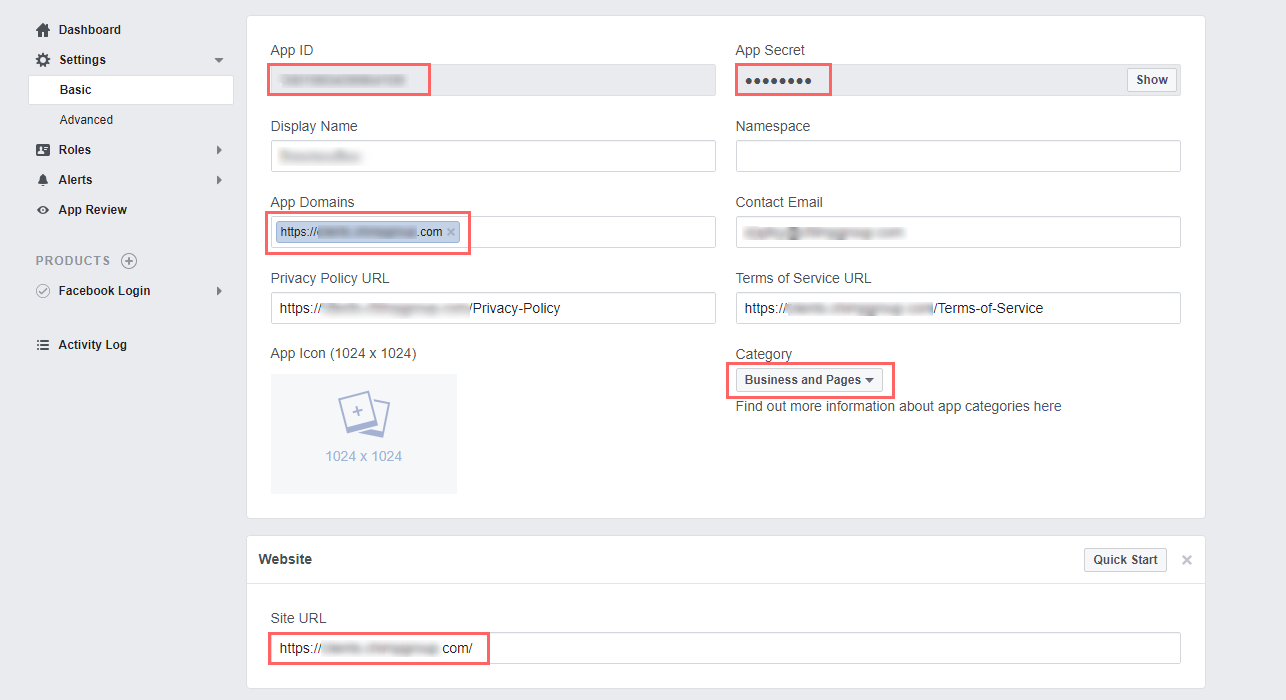
10. App ID Your app will have a unique app ID. You will use this ID whenever you use one of our SDKs or Open Graph tags for sharing. You can find your app ID in your app’s dashboard.
11. Add Your Domain Add your app domain(i.esite url) , “privacy policy” and “terms and services” page url under “BASIC” settings. Also, select a category for your app.
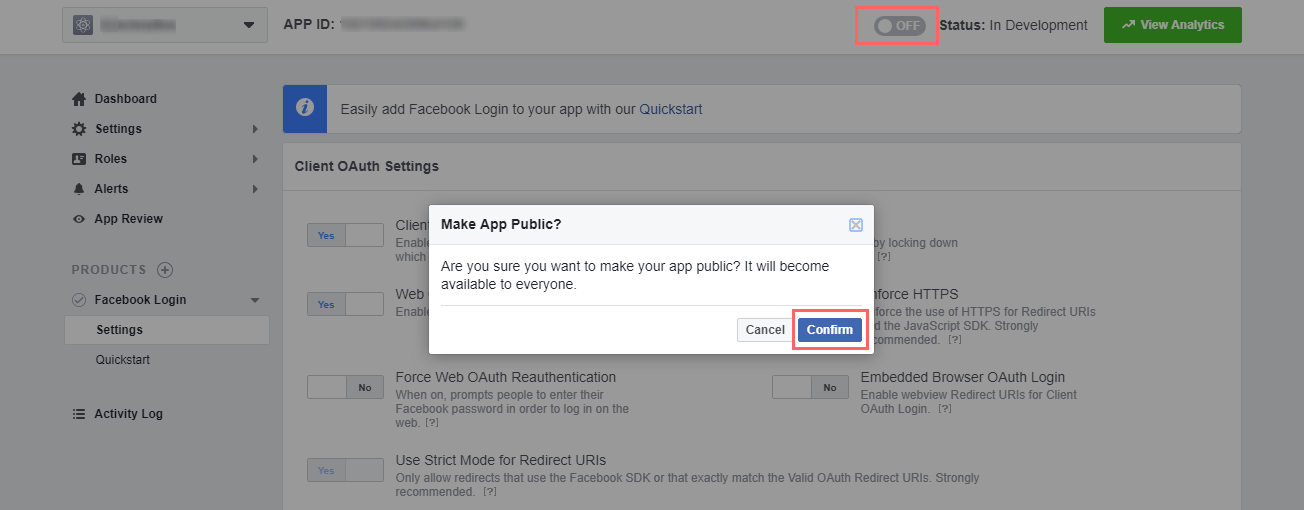
12. Allow API access Turn on API access to app settings.
12. Protect your App Secret Facebook auto-generates an app secret associated with your application. The application secret authenticates requests made by your application to Facebook servers and should be treated like a password. Do not output your Facebook application secret in your webpage markup; be careful when committing files containing this value into source control software such as a public Git or Subversion repository.
13. Contact Email You need to add a contact email for each app. Go to your app’s dashboard and select the navigation item Settings in the left sidebar and provide a valid contact email.
15.Disable Development Mode New Facebook apps exist in development mode by default. This limits published actions and related objects such as friend tagging to Facebook Timelines owned by a developer of the application. Once your application is ready for public use you can switch from development mode to public mode to allow your app to interact with Facebook accounts not associated with your app.
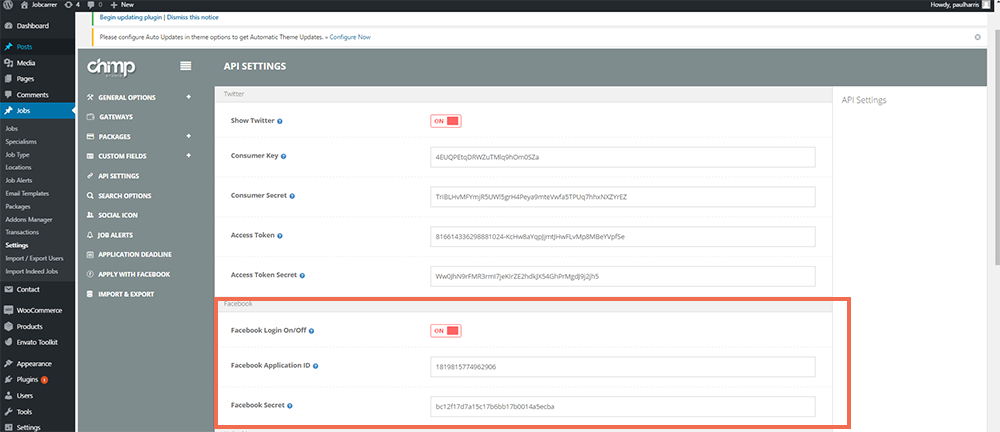
16.Add Your keys to Site Jobs / Settings / API settings / Facebook